webデザイナーなら絶対に知らないといけないデザイン参考サイト5選
みなさんこんにちはNancyです😆
今回は、webデザイナーなら絶対に知らないとまずいデザイン参考サイトについてまとめていきます。
私が実際に学生時代から利用している中で厳選して5つ紹介させていただきます。
webデザインの仕事をする上で欠かせないのが他サイトとの比較です。
また、毎日いろいろなサイトを見ることで新たな発見があり、自らのデザインスキル向上にもつながります。
ちなみに僕は、学生時代に講師の方から毎日20サイトは閲覧しなさいと言われていました。
ただ閲覧するだけではなく、それぞれのサイトのカラーやデザインを見てどのターゲットに何を伝えたいのかしっかりと意識してみるように心がけていました。
webデザイナーにとって1番大事なことはデザインセンスではなく、ターゲットにしっかりと刺さるかということです。
これを意識して以下の5つのサイトご覧ください。
それでは紹介していきます😆
※それぞれの参考サイトにアクセスする場合は画像をクリックするとそのページに飛びます
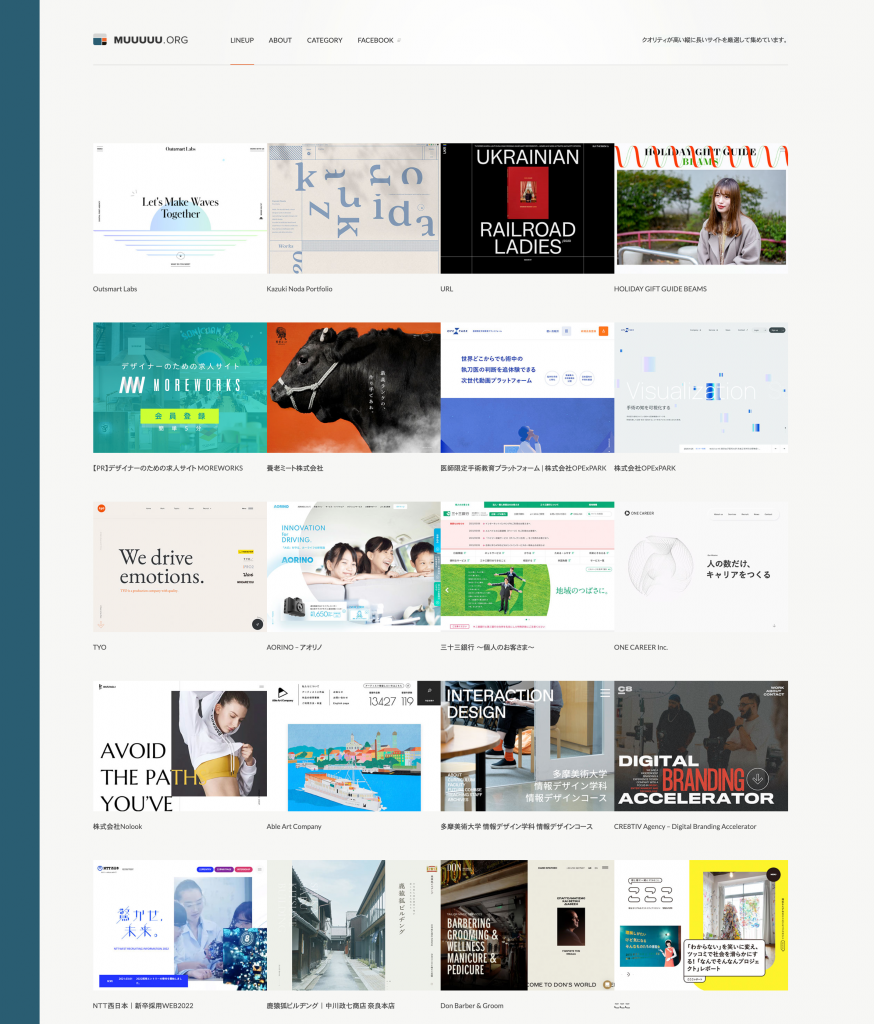
1.MUUUUU.ORG
まず初めに「MUUUUU.ORG」です。
こちらのサイトは絶対に知って欲しいと思い1番最初にご紹介させていただきます😉このサイトの魅力は、とにかく掲載サイトの数が多いことです。また、更新頻度も高く、多岐にわたる業界のデザインを見ることができます。僕も専門学校に見学に行った際にまず初めにこのサイトをブックマークするように言われました。
とにかくブックマークして日々ご活用くださいね😆
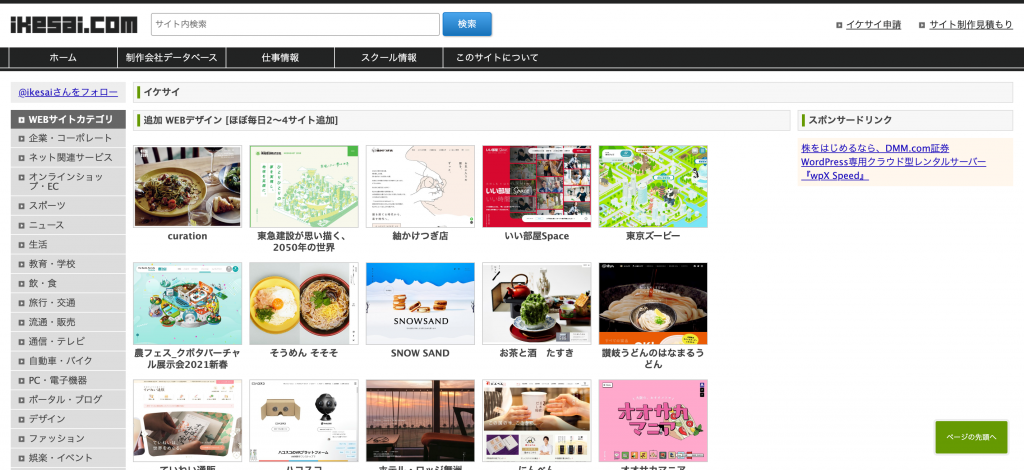
2.イケサイ
二つ目にお勧めするのはこのサイト「イケサイ」
サイト名の通り「いけてるサイト」を掲載しているサイトになります😆
MUUUUU.ORGで掲載されていない、いけてるサイトが見つかります。デザインを仕事をしている今でもよくお世話になるサイトです。「業界名 webデザイン」と検索すると大体上位に出てくるのですぐにブックマークしました。
こちらのサイトもブックマーク必須です😆
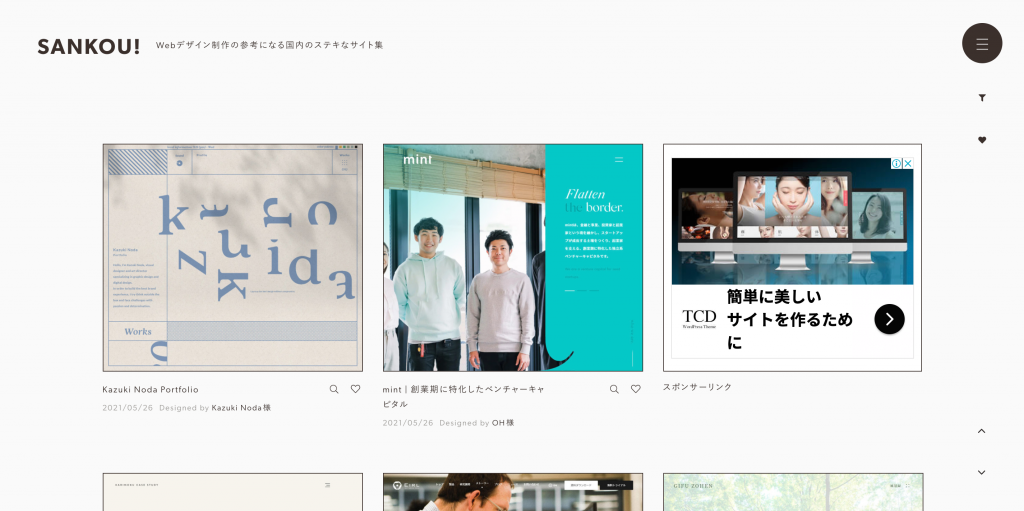
3.SANKOU
続いては、「SANKOU」というサイト。
こちらも毎日と言っていいほど頻繁に訪れるサイトです。理由は、MUUUUU.ORGさんほど掲載サイトは豊富ではないのですが、「これいいな」とビビッとくるデザインのサイトがかなり多い印象で今でも本当に頼りになるサイトです。
自分のイメージできない業界でどのサイトにもイマイチビビッと来ない場合でも「SANKOU」さんには大体あったりしますのでこちらのサイトもブックマーク必須です。
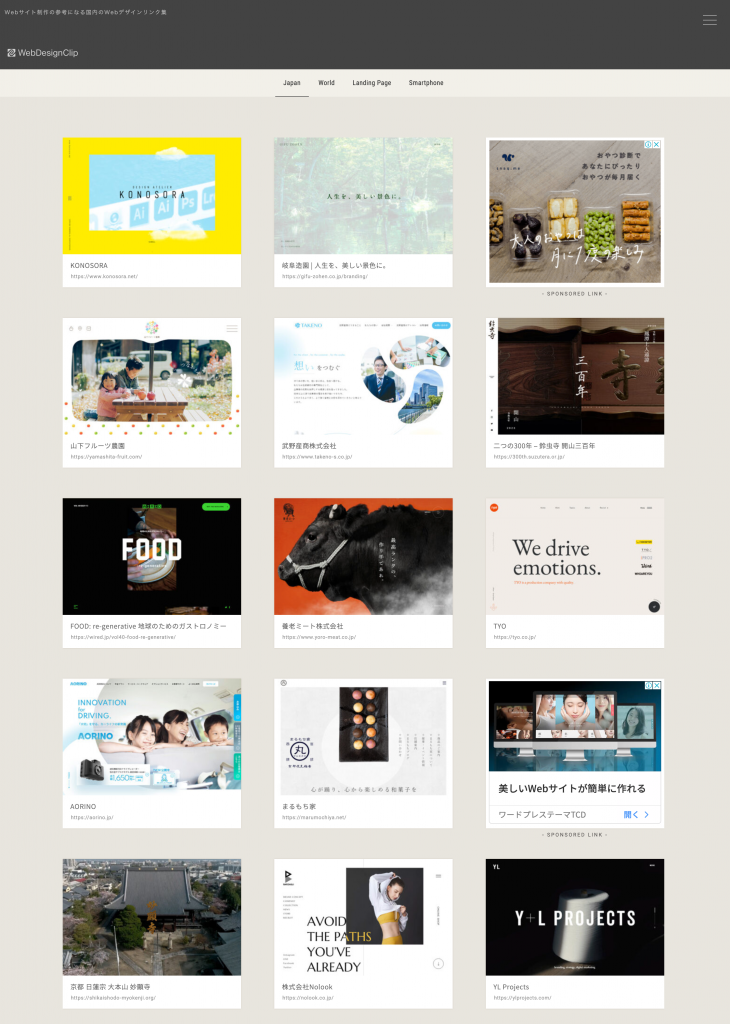
4.WEB Design Clip
4つ目は「WEB Deign Clip」です。
こちらのサイトは日本のwebサイトに強い掲載サイトですね。
おすすめのポイントとしては、レイアウト検索できる点なので、「レイアウトに困った」なんて時は絶対に訪れるべきサイトです。
また、スマホ表示の絞り込みもできるのでレスポンシブデザインが主流の昨今では、欠かせない掲載サイトになります。こちらも絶対にブックマークして活用してみてください😉
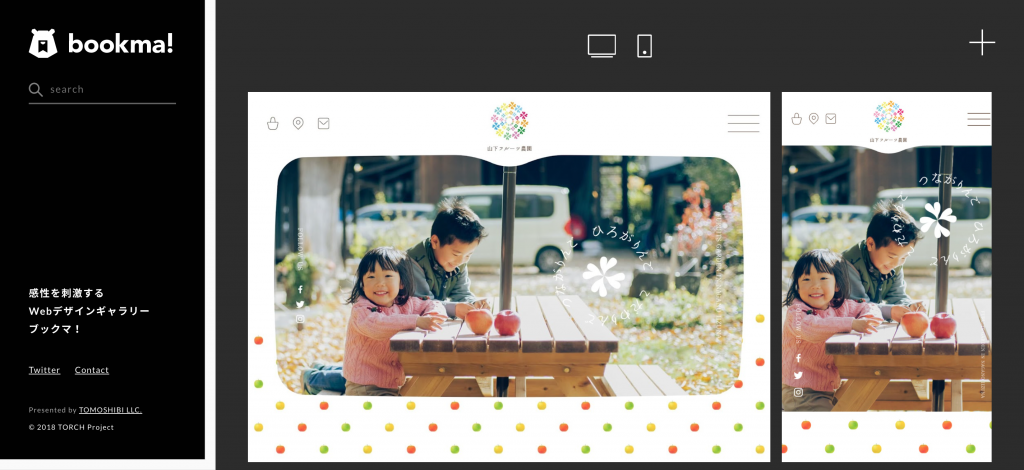
5.bookma!
最後にご紹介するのが「bookma!」というサイトです。
こちらは最近見つけて大変重宝しているサイトさんです。
種類は上4つのサイトに比べれば劣ってしまいますが、このサイトのメリットは1つのサイトに対して「PC表示」と「スマホ表示」をいっぺんに見ることができます。今までありそうでなかった素晴らしいUIのサイトですよね😆
現在はスマホでホームページを閲覧するという方が多くなってきてるので、レスポンシブ対応は当たり前。それでいてデザインもPC表示に負けないようなデザインを作らなければなりません。
そう言った時に、このサイトはとても重宝するでしょう✨
あとがき
このページを閲覧した方でまだ知らなかったというサイトがあれば絶対にブックマークして帰ってください。絶対に力になってくれます。
これからもデザイナー初心者の方々のためにいろいろな情報を発信していきたいと考えておりますのでどうぞよろしくお願い申し上げます😄
それでは✋










コメント